안녕하세요. 파이어존입니다.
저는 글을 쓸 때 한 눈에 보기 쉽도록 표(table)을 자주 이용합니다. 티스토리에서 제공하는 표는 크기나 색상면에서 아쉬워서 이를 어떻게 보완할까 하다가 HTML모드를 수정하기 시작하였습니다.
저는 기본 모드를 최대한 활용하고 여기서 해결되지 않는 부분만 HTML에서 수정하였습니다.
- 셀 색깔 변경하기
1) 색상고르기
구글에 "HTML color"로 검색하면 html의 색깔을 고를 수 있는 많은 사이트가 나옵니다. 그 중 하나를 선택합니다. 원하는 색깔을 고르고 #뒤의 6자리로 된 HEX 색깔 코드를 복사합니다.
저는 제가 요즘 애용하고 있는 어두운 파랑색(#9ebed2)과 옅은 파랑색(#e9eef6)으로 해보겠습니다.
2) HTML 삽입하기
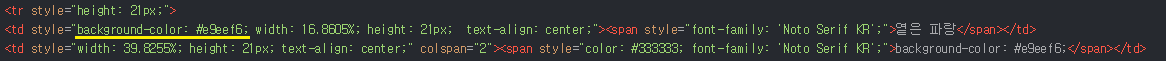
자신이 고른 색깔은 적절한 위치에 삽입하여야 합니다. 표(table)가 있는 부분을 찾고, 색깔을 바꾸고자 하는 내용이 있는 곳의 앞부분 코드 style=뒤 따옴표 안에 background-color: #000000;를 넣습니다.<table>이 잘 보이지 않는다면 Ctrl+F를 누르고 table을 찾아보세요.
| 예시 | 코드 | |
| 어두운 파랑 | background-color: #9ebed2; | |
| 옅은 파랑 | background-color: #e9eef6; | |
(어두운파랑 코드 삽입 위치)

(옅은 파랑 코드 삽입 위치)

- 표 가로 줄이기
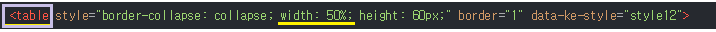
표를 삽입하면 기본으로 화면에 꽉차도록 되어 있습니다. 표의 가로 길이를 줄이고자 한다면 <table의 style=부분의 width의 숫자(1~100)를 바꿔주면 됩니다. 아래는 절반인 50%로 줄인 코드입니다. .
| 예시 | 코드 | |
| 표 줄이기 | width: 50%; | |
(표 줄이기 코드 삽입 위치)

- 크기 줄인 표를 가운데로 정렬
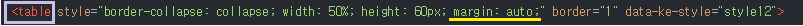
위에 처럼 표의 크기를 줄이면 아무리 가운데 정렬을 클릭하여도 가운데로 오지 않습니다. 이때 가운데 정렬하는 코드는 아래와 같습니다.
| 예시 | 코드 | |
| 크기 줄인 표를 가운데로 정렬 | margin:auto; | |
(표 가운데 정렬 코드 삽입 위치)

저도 글을 쓰면서 아쉬운 부분을 찾아나가는 과정입니다. 다른 팁을 찾게 된다면 또 HTML 코드 공유하겠습니다.
여러분의 공감과 댓글은 파이어존에게 힘이 됩니다.
'파이어존의 재테크' 카테고리의 다른 글
| 워렌 버핏도 추천한 인덱스 펀드/ETF 고르는 7가지 방법 (0) | 2021.07.22 |
|---|---|
| [적금] 우리종합금융 "The드림 정기적금3" vs 산업은행 "KDB토스적금" 비교 (0) | 2021.07.15 |
| [금] 금가격은 무슨 이유로 오를까? (0) | 2020.11.16 |
| 실적시즌에 기업의 실적(IR자료) 확인하는 4가지 방법 (0) | 2020.11.09 |
| 적정 주가는 도대체 어떻게 계산할까? (0) | 2020.11.05 |



댓글